在上一节中,我们用 OnceVI 制作了一张可录入信息的登录表单。
本节主要介绍在表单提交过程中,应用Filter工具箱实现表单提交前的校验和数据提交后的处理。
表单处理函数
以上节内容为基础,本节主要介绍表单提交过程中,应用Filter工具箱实现表单内容验证与返回。并以app.validate和app.handle两个函数为例,展示表单与后台服务器信息交互过程。
app.validate: 在表单提交前对用户输入合法性做校验,返回错误信息则表示不合法
app.handle: 在表单提交后,对服务返回的信息做响应
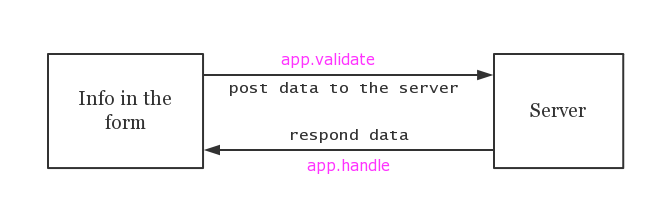
服务器处理时间序列如下图所示:

表单内容由前台传递(post)到服务器是,用app.validate检验传输内容有效性,Server接收到信息,并将保存信息与输入信息进行比较,比较结果通过app.handle函数重新返回给用户。
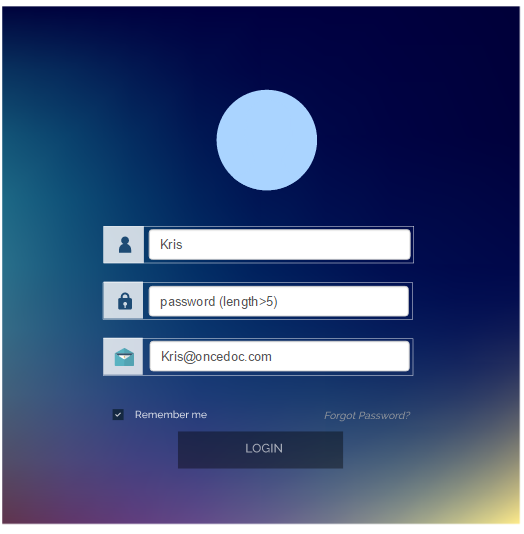
在上节登录界面基础上添加邮箱部分,并通过Data Binding将用户名,密码,和邮箱分别绑定Json 文件数据源中相应的对象,预览结果如下图。

表单数据校验
为检验表单填写内容,保证后台服务器存储的是正确无误的信息,在Filter工具箱中添加app.validate函数,代码可见:
var email = function( value, element ) {
return /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/.test( value );
}
if (!userInfo.username) {
return 'Please fill in username'
}
if (userInfo.password.length<5) {
return 'Your password is not right'
}
if (email(userInfo.email)){
return 'Your email is unvalid'
}
app.validate函数检验的内容包括:用户名是否填写,密码格式是否正确(长度大于5个字符),邮箱格式是否正确。定义email()函数为对邮箱格式正则检验,若email(value)中,value为邮箱格式,则返回true,否则返回false。
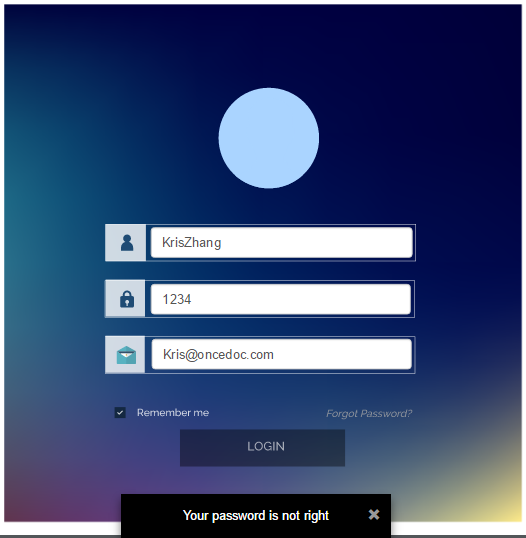
可在demo display页面输入表单信息,下图所示,为某次输入过程中密码格式错误的输出:

如果需要添加其他信息的正则验证,可参考下列代码:
// http://jqueryvalidation.org/url-method/
var url = function( value, element ) {
return /^(?:(?:(?:https?|ftp):)?\/\/)(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?! (?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)(?:\.(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)* (?:\.(?:[a-z\u00a1-\uffff]{2,})).?)(?::\d{2,5})?(?:[/?#]\S*)?$/i.test( value );
}
/* date verfication*/
var date = function( value, element ) {
return !/Invalid|NaN/.test( new Date( value ).toString() );
}
/* dateISO verfication*/
var dateISO = function( value, element ) {
return /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/.test( value );
}
/*pure number verfication*/
var number = function( value, element ) {
return /^(?:-?\d+|-?\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test( value );
}
/*digit verfication*/
var digits = function( value, element ) {
return /^\d+$/.test( value );
}
表单返回处理
表单信息录入后,需要保存在后端服务器中。在Filter中添加app.handle函数,可以获取后台信息状态反馈,代码如下。
app.handle = function(res_data) {
if (UserInfo.username == res_data.username) {
return 'User info saved successfully'
}
return 'Save failure'
}
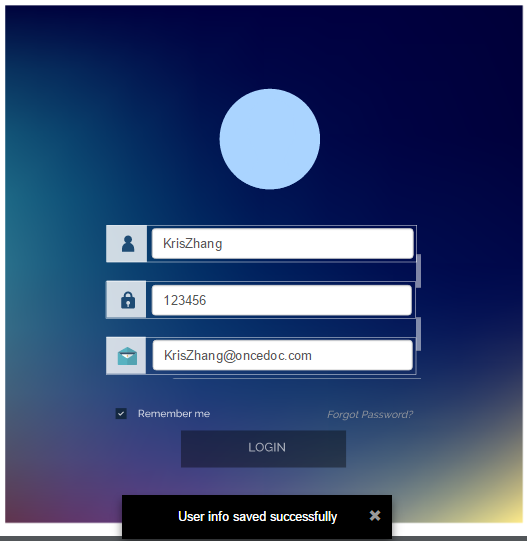
UserInfo为前台输入的表单信息,res_data为服务器中存储的表单信息,如果两者内容相同(此处,仅以用户名相同为例解释),则返回用户信息成功保存信息,否则,返回存储失败。通常情况下,表单保存无误。

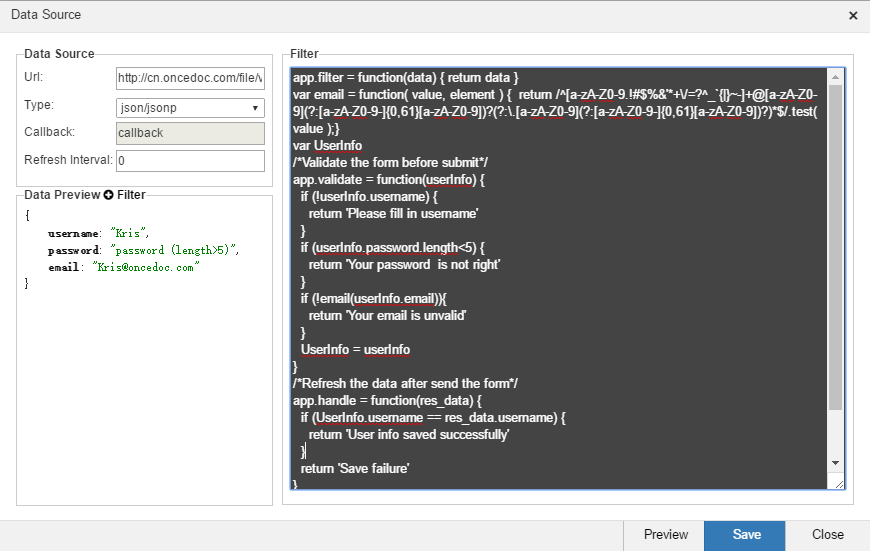
Filter工具箱中全部内容可见下图:

本例地址:http://cn.oncedoc.com/oncevi.player/oncevi.player.html?file=demo/svgbinder/LoginTemplate_2.svg
更多示例: http://cn.oncedoc.com/page/view/oncevi-demo