Build 3284 主要针对手机端做了优化,并添加了微信扫描二维码、条形码支持。添加数据标签,字段查询功能。
手机端浏览
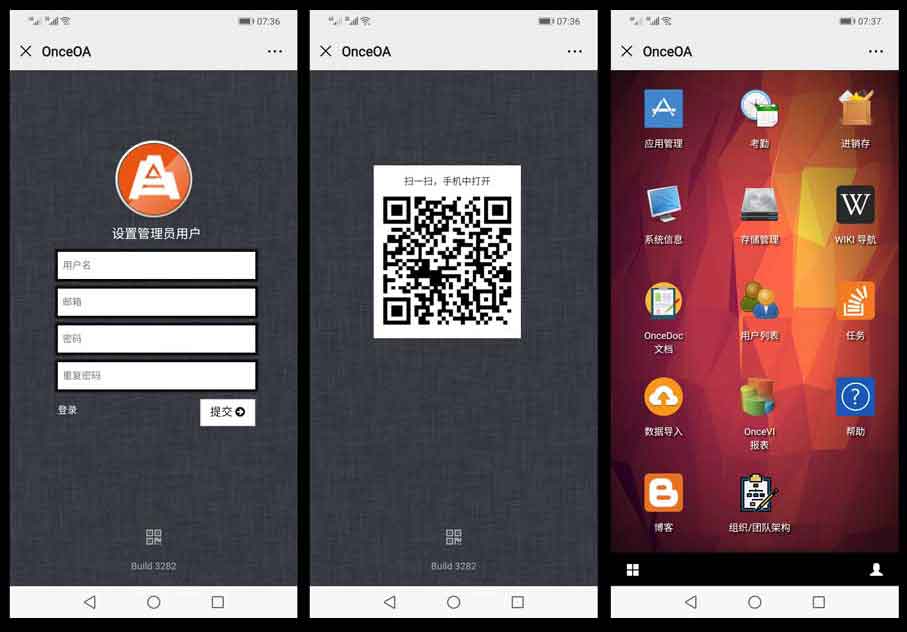
点击注册/登陆界面下方的二维码,即可用手机扫码登陆。注册或登录后。

手机库存管理
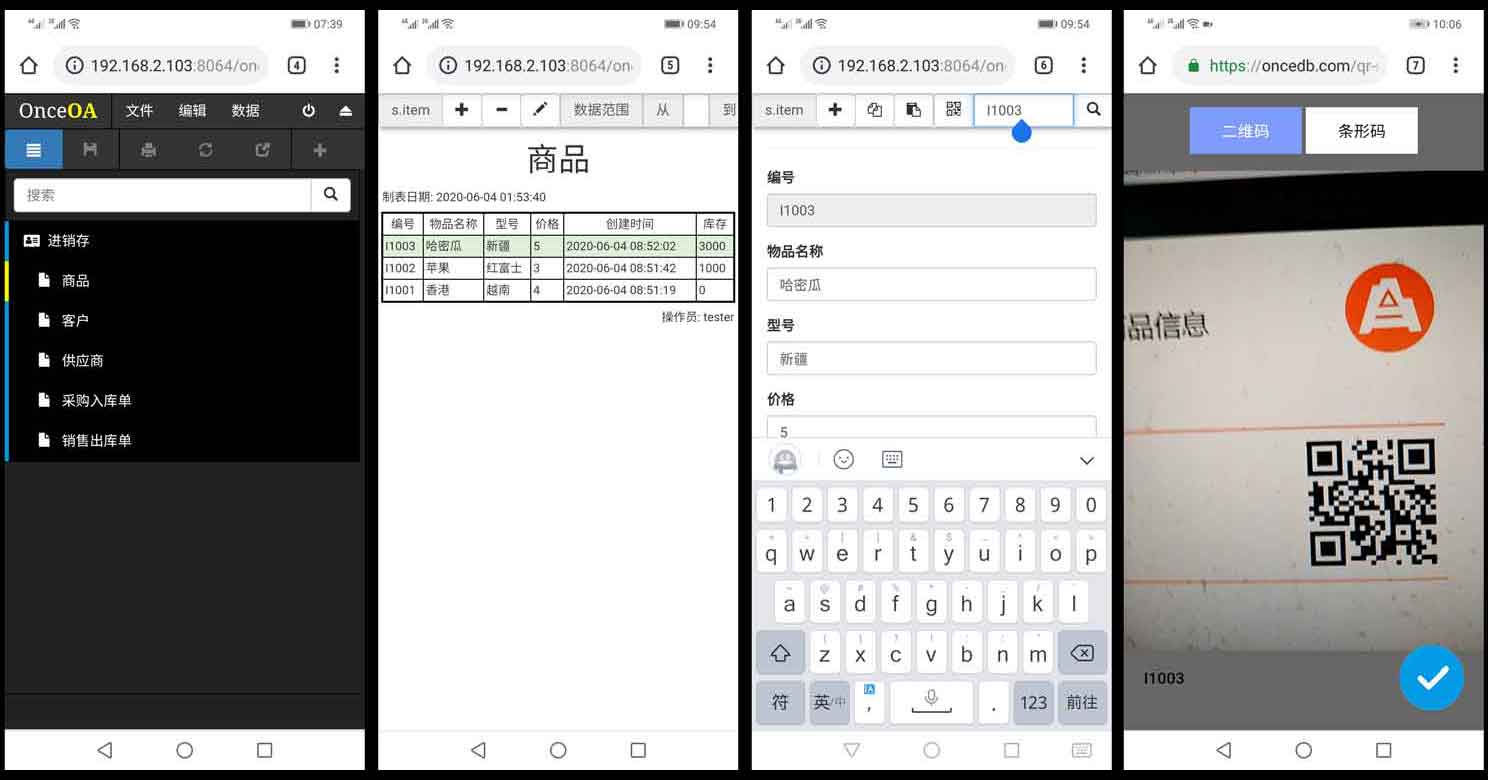
点击桌面上的“进销存”图标,即可进入OnceOA自带的进销存管理模块。此时可用手机进行各种操作,比如进入商品管理界面,默认焦点在纺号处,此时可使用条码扫描设备查询商品信息,盘点库存。同样支持使用手机摄像头扫码查询。

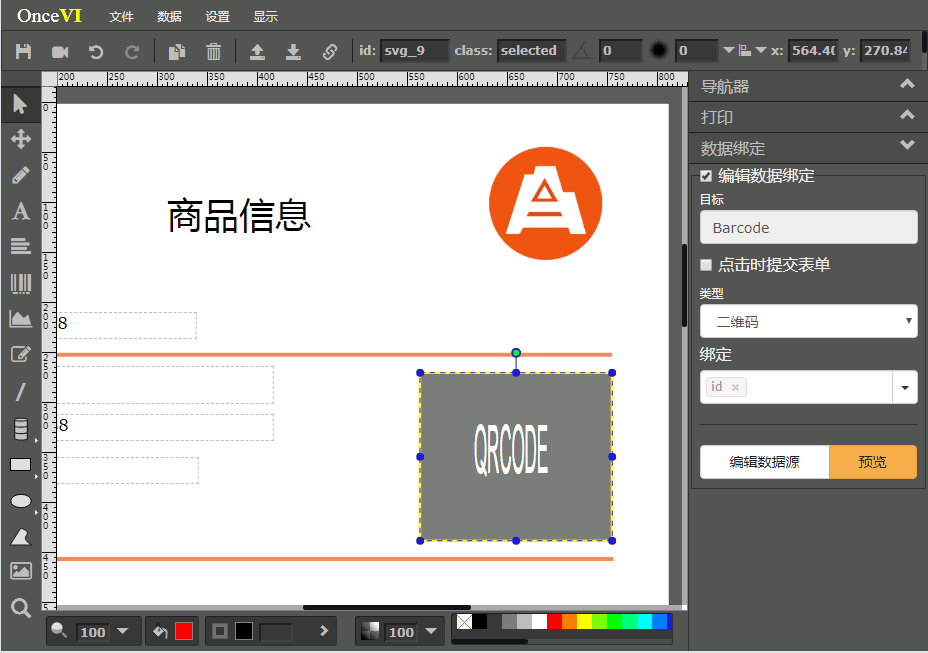
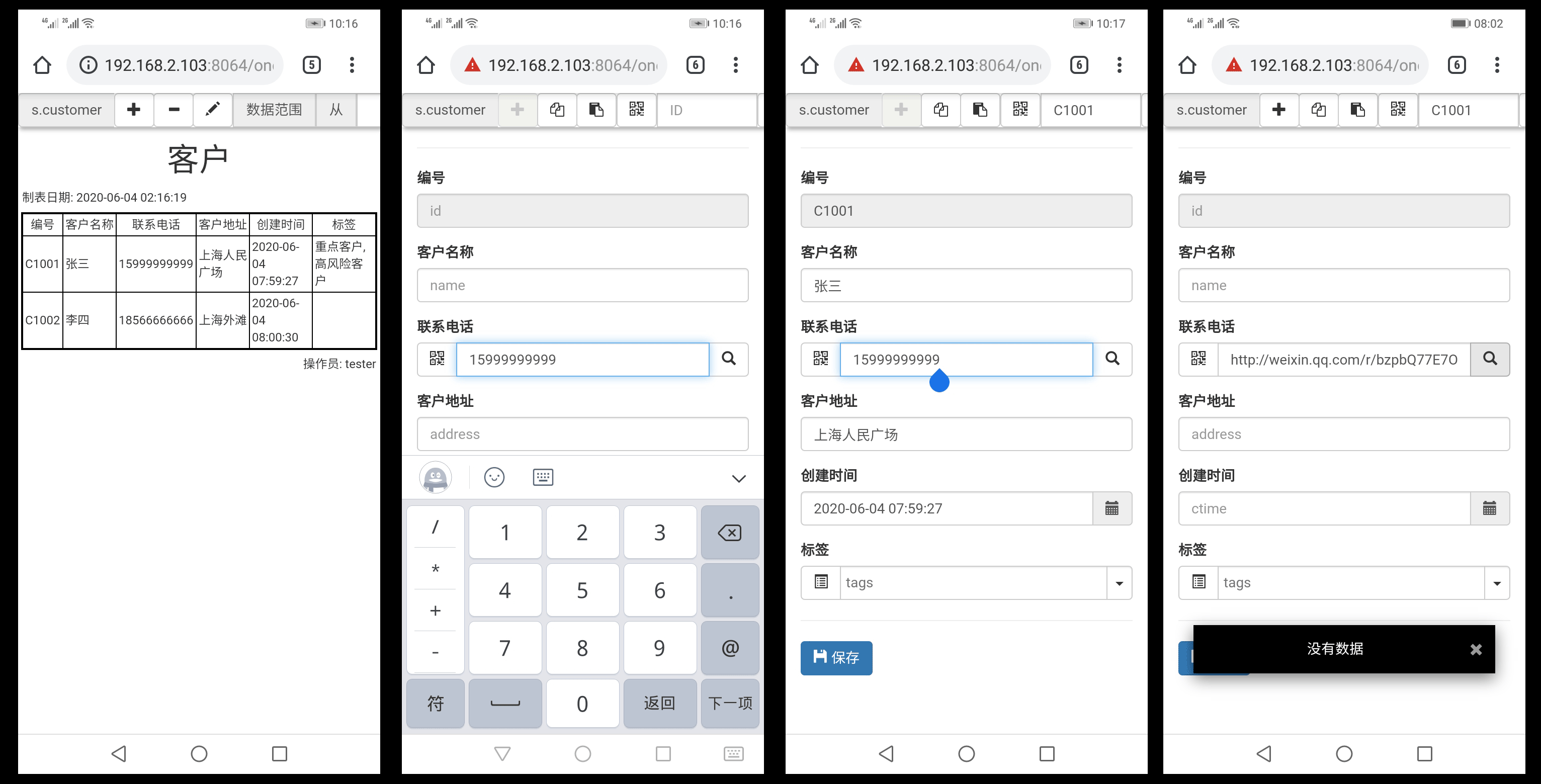
您在打印商品标签时,可添加一个二维码或条形码的模块,然后绑定ID字段,就可用手机扫码查询了。如上图中的扫描二维码在 OnceVI 报表中就是这样设计的。

因微信内置浏览器不支持多页面操作。这里建议使用Chrome或腾讯QQ等最新版的浏览器打开。
查询、扫码字段
除ID编号外,您可以在表单中,自己添加查询、扫码字段。比如我们想要直接扫码录入客户手机号,并查询客户信息,可按如下步骤更改:
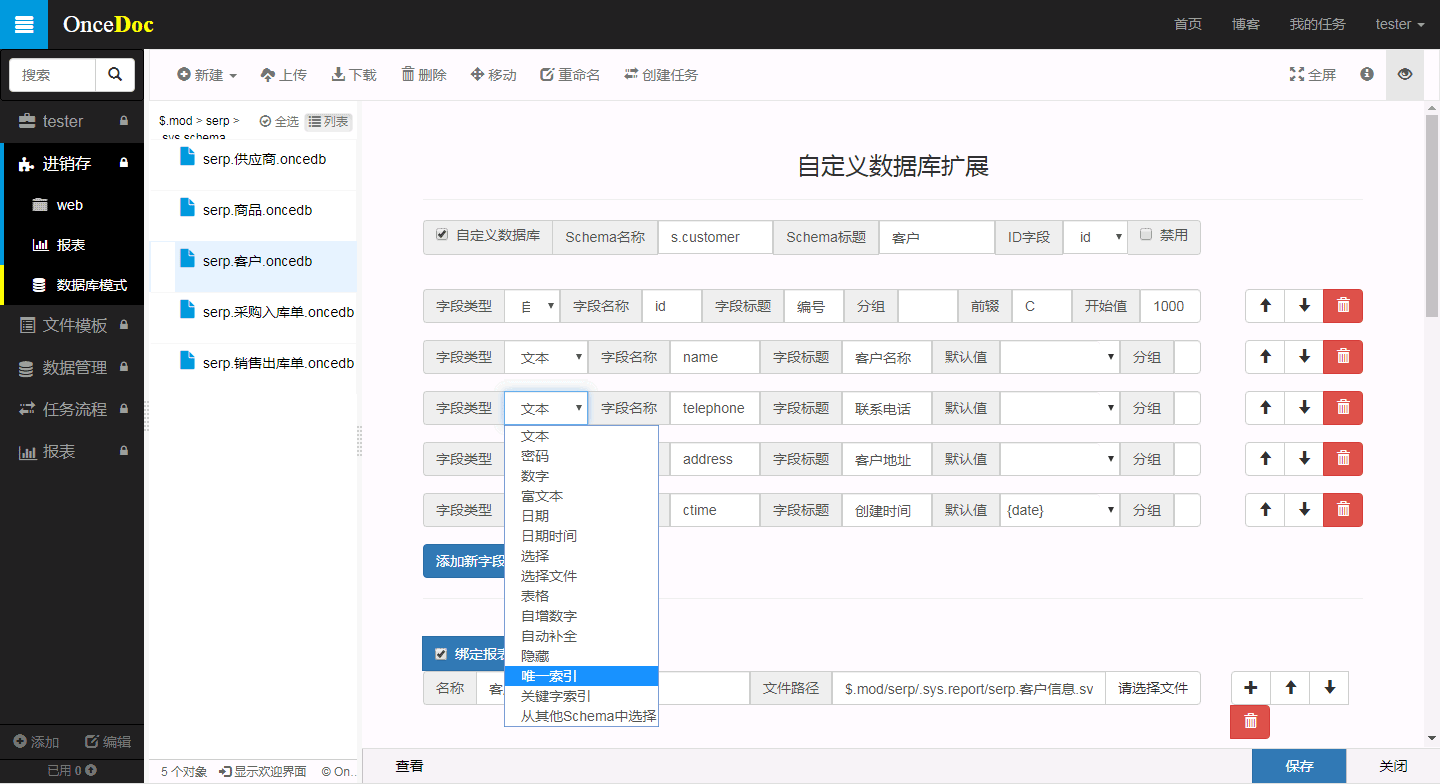
- 点击: 管理桌面->OnceDoc文档->进销存->数据库模式->serp.客户.oncedb
- 将客户表中的联系电话字段类型改成“唯一索引”,并保存。

- 再次打开“客户”表单,此时您会发现在“联系电话”后方会出现一个查询图标,填入手机号后,点击该图标则会查出对应信息,如图2~3所示。前方会出现一个二维码图标,点击后会启动摄像头扫码,比如我们这里扫描了某个的微信号,但查不到相应的数据(图4)

数据标签
数据标签是用户反馈的另一个十分实用的功能。可以很方便地给数据添加上标签。
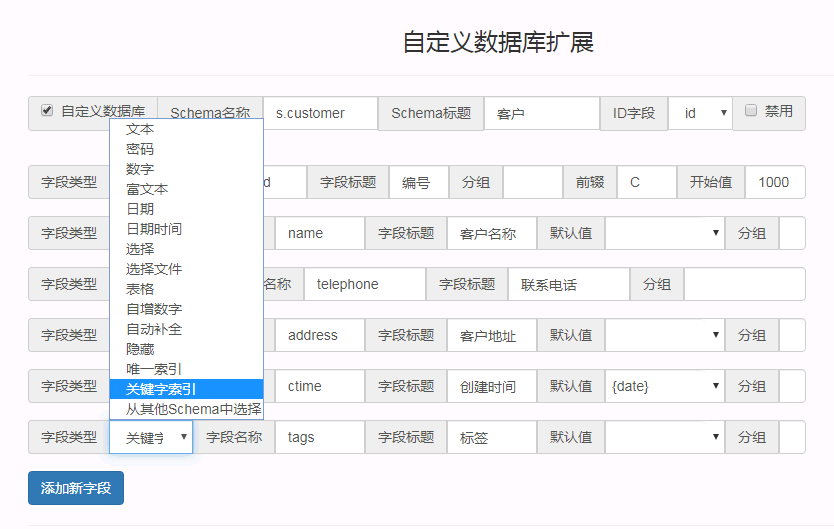
同样以进销存中的客户表单为例,我们添加一个新的标签字段,字段类型选择“关键字索引”,如下图所示。

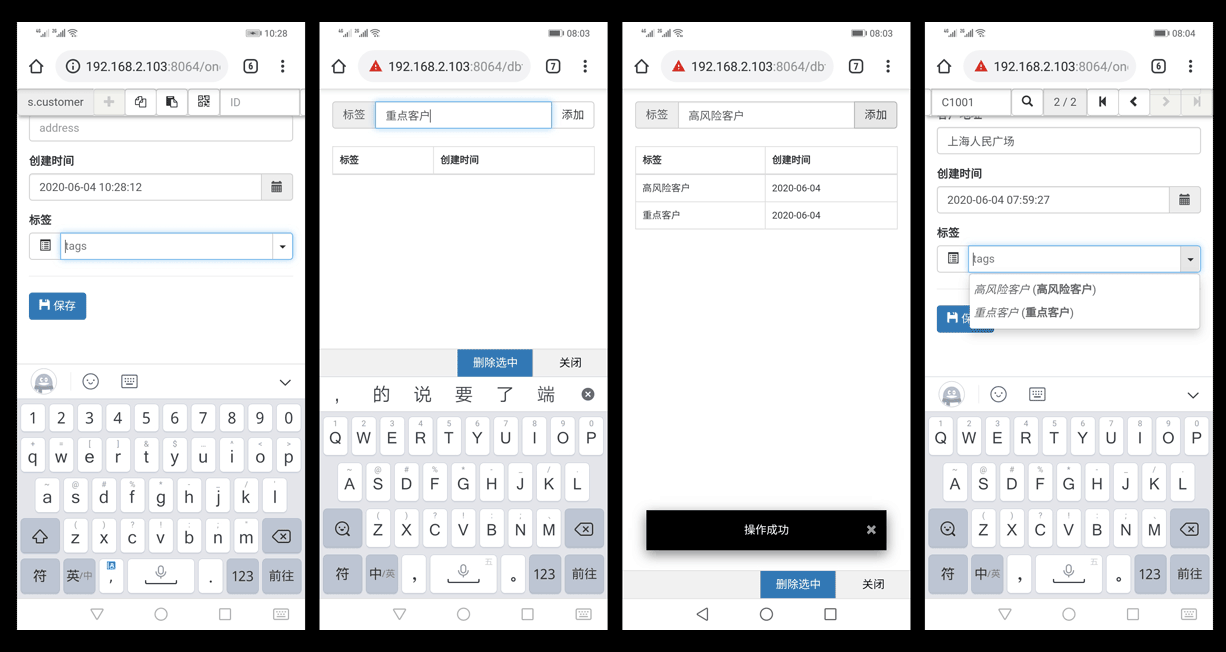
然后刷新客户表单,并添加一条新客户数据:
- 最下方会出现新加的标签字段,点击前方的列表图标
- 进入标签管理界面
- 添加一些标签,并保存
- 关闭标签界面后,即可在下拉列表中选择标签了。

标签标注的时间是可以按日期查询的,并且每个标签是单独记录时间的。比如在一个带绩效考核的客户关系管理系统中,可以将不同阶段的客户添加上不同的标签,可以很方便地了解业务员每月的客户转化、成单数量。
Build 3284 详细更新日志
r3283 OnceOA: dbtools: 优化 dbtools/zset 关键字管理的手机端显示界面
r3282 OnceOA: 1) 添加关键字字段类型 2) 优化 bind.form.js 的 suggestion 类型
r3281 OnceOA: qr-scanner 添加微信扫码指定字段支持
r3280 OnceDB: 添加 getRuleIndexKey 命令
r3279 OnceDB: 1)添加唯一索引、关键字索引两种新数据类型, 输出到DOM
r3278 OnceOA: 1)Team: 团队管理添加:添加、下载、关闭按钮 2) Org: 修复显示问题:编辑后,组织架构图的节点标题变成 null 的BUG
r3277 jquery.bootstrap.js: 1)当model 中有 null值时,会被渲染 2) 当点击 X 关闭对话框时,会多次触发 closeHandler 事件!!
r3276 OnceOA: qr-scanner 添加条形码扫码支持
r3273 Onceoa: qr-scanner 添加barcode支持
r3272 OnceOA: qr-scanner prepare for barcode scanner
r3271 OnceOA: qr-scanner 添加扫描二维码支持
r3270 OnceOA: qr-scanner 添加扫码模块
r3269 OnceOA: 1)修复打印报表菜单不显示的BUG 2)取消表单名称的显示,手机端可能太长无法显示完整
r3268 OnceOA: 1) 取消进销存模块中使用自定义Schema JSON定义ID字段 2) 在数据编辑界面添加复制、粘贴表单功能,支持离线及多个不同SCHEMA表单复制 3) 修复数据导航后,编辑状态不对的BUG 4)更新Layout,更便于手机端操作
r3267 OnceOA: 1) 添加手机支持,主界面顶部菜单可以左右滑动 2) 数据编辑页增、删除、修改按钮前置 3) 允许修改ID,刷新数据,4)添加二维码扫描枪设备支持,绑定回车事件,更改默认焦点位置
r3266 OnceOA: 数据列表过滤函数的所有数据可以渲染到页头、页脚
r3264 Blog: 修复摘要图片过大时会超出边缘的问题,导致图片显示不完整