Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Excel 等多种格式的文档。
Markdown使用
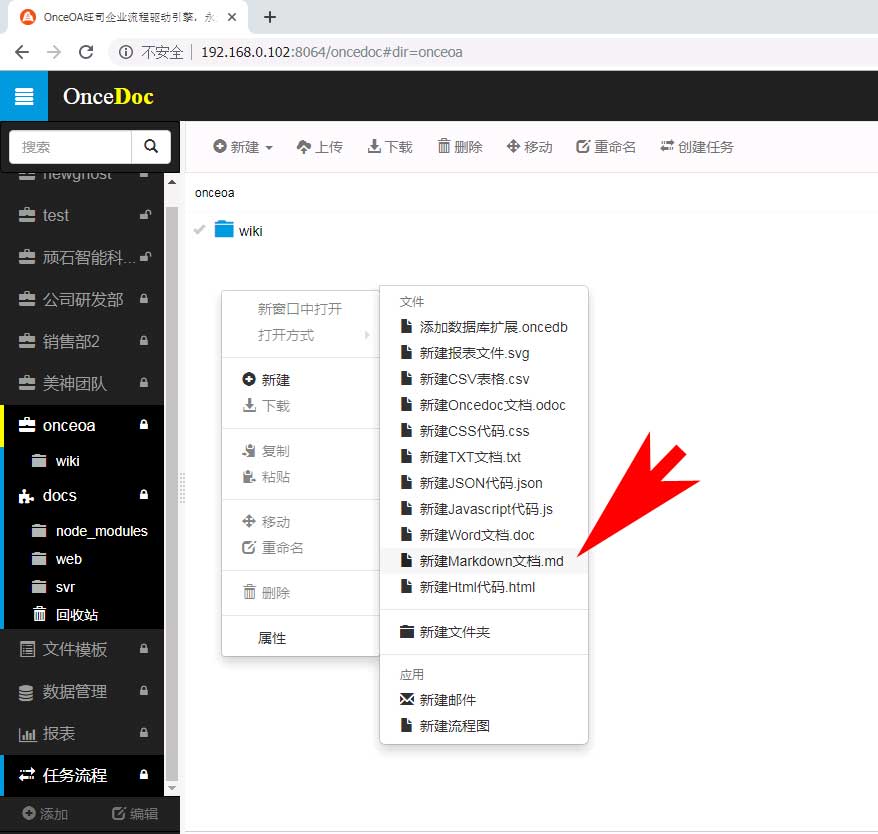
解压启动Web服务后,打开本地OnceOA服务,注册后,点击OnceDoc图标进入文档管理。可在右键菜单中选择新建Markdown文档。

新窗口中编辑
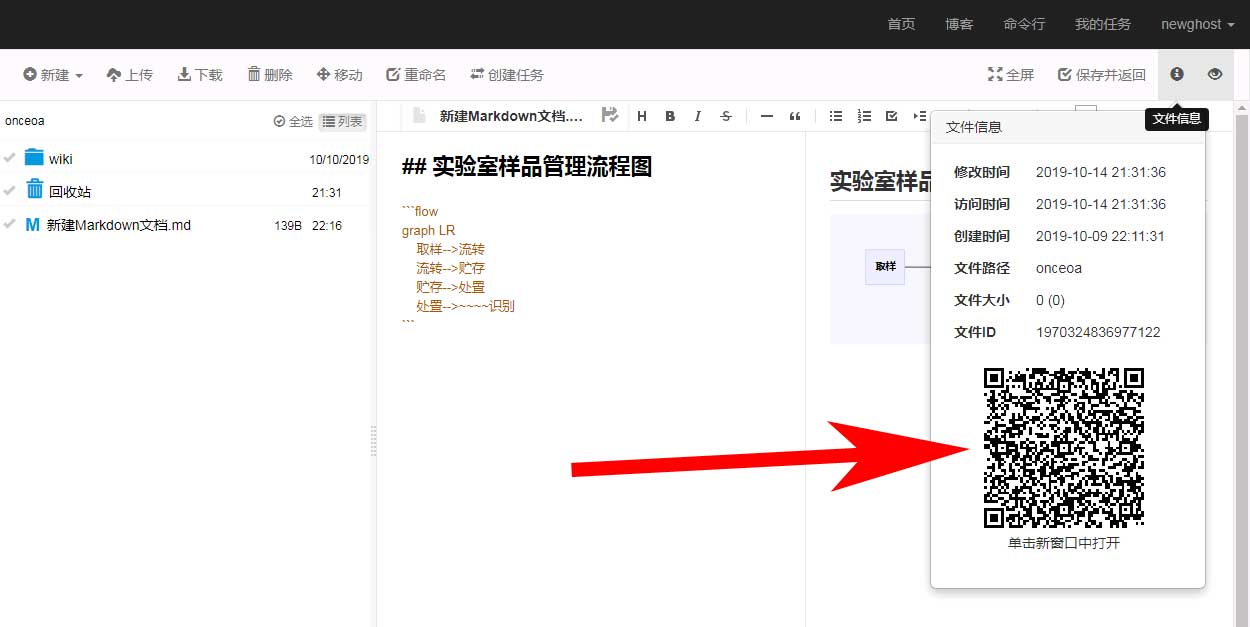
OnceDoc编辑时,可打开上方的“叹号”图标,会显示文件信息,扫描二维码可在手机中打开。单击即可在新窗口中打开编辑

Markdown语法说明
Markdown可以用纯文本格式编写文档各种的格式。
标题
使用 = 和 - 标记
= 和 - 标记语法格式如下:
我展示的是一级标题
=================
我展示的是二级标题
-----------------
使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
段落换行
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
字体效果
可以使用以字体效果
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
效果
斜体文本 斜体文本 粗体文本 粗体文本 粗斜体文本 粗斜体文本
分隔线
在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
效果
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
~~BAIDU.COM~~
效果
BAIDU.COM
下划线
下划线可以通过 HTML 的 u 标签来实现:
<u>带下划线文本</u>
效果
<u>带下划线文本</u>
列表
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
* 第一项
* 第二项
+ 第一项
+ 第二项
- 第一项
- 第二项
效果
- 第一项
- 第二项
- 第一项
- 第二项
- 第一项
- 第二项
有序列表
有序列表使用数字并加上 . 号来表示,如:
1. 第一项
2. 第二项
3. 第三项
效果
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
效果
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
引用区块
区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想
效果
区块引用 菜鸟教程 学的不仅是技术更是梦想
区块嵌套
一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推退:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
效果
最外层
第一层嵌套
第二层嵌套
区块列表
区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
效果
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数
效果
printf() 函数
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键),如:
window.print()
你也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```
$(document).ready(function () {
alert('RUNOOB');
});
链接
链接使用方法如下:
[链接名称](链接地址)
或者
<链接地址>
例如:
这是 [OnceOA](http://onceoa.com)
效果:
这是 OnceOA
图片
图片语法格式如下:


实例

效果

| 上一篇: 旺石云盘快速使用说明 | 下一篇: 表格图表 |
